- UID
- 6
- 注册
- 2017/09/10
- 消息
- 17
- 反馈评分
- 5
- 黄金
- 11,313G
打开模板:
message_macros
找到代码:
下面添加:
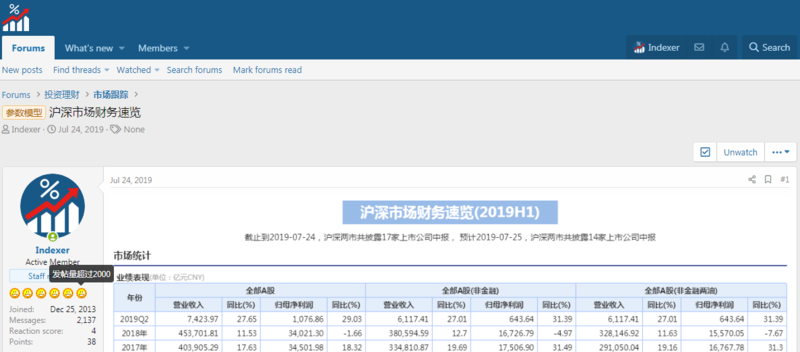
效果:

message_macros
找到代码:
HTML:
<div class="message-userDetails">
<h4 class="message-name"><xf:username user="$user" rich="true" defaultname="{$fallbackName}" itemprop="name" /></h4>
<xf:usertitle user="$user" tag="h5" class="message-userTitle" banner="true" itemprop="jobTitle" />
<xf:userbanners user="$user" tag="div" class="message-userBanner" itemprop="jobTitle" />下面添加:
HTML:
<!--头衔图片开始-->
<div class="star-ranks" style="padding-top: 8px;">
<xf:if is="{$user.message_count} >= 2000">
<img src="/star-ranks-filled/star_level3.gif" data-xf-init="tooltip" title="发帖量超过2000">
<img src="/star-ranks-filled/star_level3.gif" data-xf-init="tooltip" title="发帖量超过2000">
<img src="/star-ranks-filled/star_level3.gif" data-xf-init="tooltip" title="发帖量超过2000">
<img src="/star-ranks-filled/star_level3.gif" data-xf-init="tooltip" title="发帖量超过2000">
<img src="/star-ranks-filled/star_level3.gif" data-xf-init="tooltip" title="发帖量超过2000">
<img src="/star-ranks-filled/star_level3.gif" data-xf-init="tooltip" title="发帖量超过2000">
<xf:elseif is="{$user.message_count} >= 1000" />
<img src="/star-ranks-filled/star_level2.gif" data-xf-init="tooltip" title="发帖量超过1000">
<xf:elseif is="{$user.message_count} < 100" />
<img src="/star-ranks-filled/star_level1.gif" data-xf-init="tooltip" title="发帖量少于100">
</xf:if>
</div>
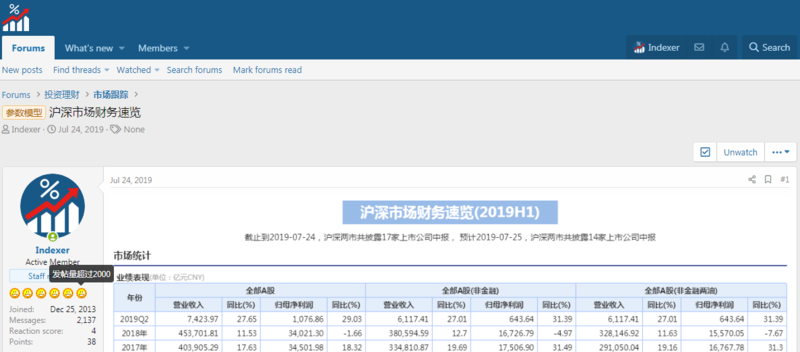
<!--头衔图片结束-->效果: