- UID
- 2031
- 注册
- 2022/12/12
- 消息
- 23
- 反馈评分
- 12
- 黄金
- 2,258G
基于这个教程更改:https://www.cnxfans.com/threads/1618/#post-8092 主要修改了CSS部分
过程:
1.在后台搜索模板forum_view
2.在forum_view代码框里面ctrl+f搜索下面的代码
3.根据代码框的提示在<xf:foreach loop="$stickyThreads" value="$thread">上方插入下方代码
4.在后台搜索模板extra.less插入下方代码
过程:
1.在后台搜索模板forum_view
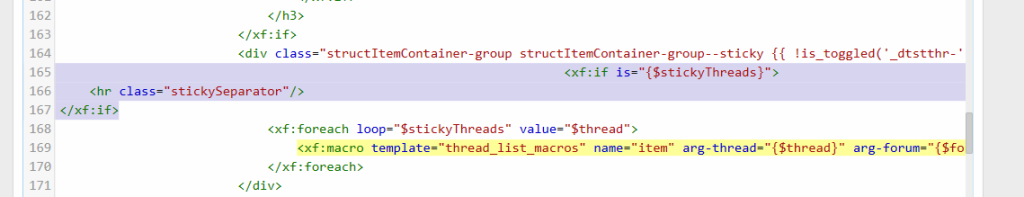
2.在forum_view代码框里面ctrl+f搜索下面的代码
forum_view:
<xf:macro template="thread_list_macros" name="item" arg-thread="{$thread}" arg-forum="{$forum}" />
forum_view:
<xf:if is="{$stickyThreads}">
<hr class="stickySeparator"/>
</xf:if>
extra.less:
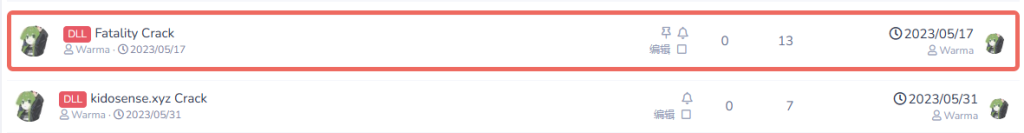
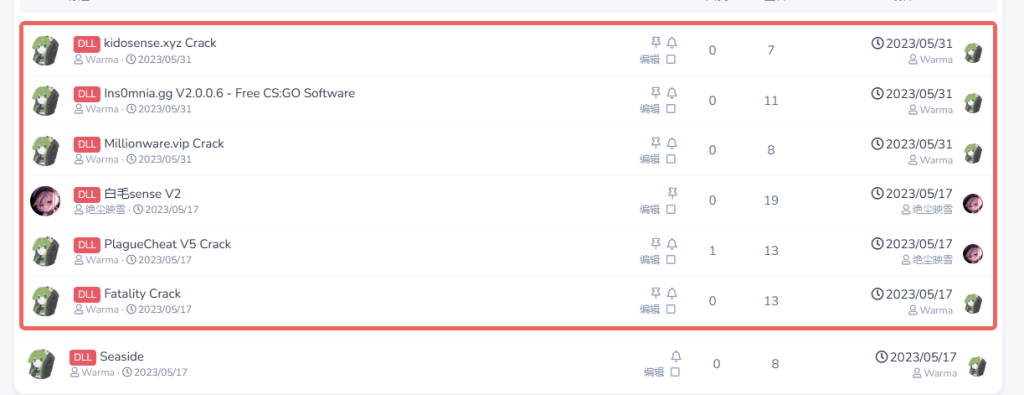
//区分置顶主题和普通主题/
.stickySeparator{
display:none
}
.stickyItemContainer.stickyItemContainer-sticky {
margin: 10px 0;
border-radius: 7px;
//如果要修改为静态就解开这个
//border: 5px solid;
//border-image-slice: 1;
//border-image-width: 5px;
// border-image-outset: 0;
//border-image-source: linear-gradient(to bottom right, #e75965,#f77f59, );
// 如果要修改成静态的就删掉下面的 以及 @keyframes marquee
border: 5px solid transparent;
animation: marquee 4s linear infinite;
}
// 如果要修改成静态的就删掉下面的 以及 @keyframes marquee
@keyframes marquee {
0% {
border-color: #e75965;
background-position: 0 0;
}
25% {
border-color: #f77f59;
background-position: 100% 0;
}
50% {
border-color: #e75965;
background-position: 100% 100%;
}
75% {
border-color: #f77f59;
background-position: 0 100%;
}
100% {
border-color: #e75965;
background-position: 0 0;
}
}
打赏用户