- UID
- 1374
- 注册
- 2021/07/14
- 消息
- 51
- 反馈评分
- 13
- 黄金
- 4,973G
- 中国
- 内蒙古
- 呼和浩特市 网友
- #1
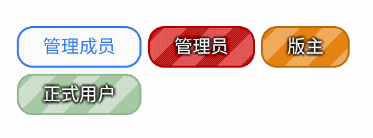
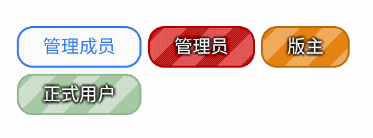
话不多说先上图:

设置过程:
1.打开模板extra.less
2.加入以下代码:
代码说明:
例如这段代码:
&.userBanner--primary是用户标识风格的名称(我也不知道该叫什么,先就这么叫吧)。
找到这个名称只需要在浏览器点击键盘上的f12,然后在元素中一步一步找到它。最后照葫芦画瓢稍微动动脑筋改一下就行。
.m-userBannerVariation(white, #34495e);中,后面的white,#34495e表示这个用户标识风格的颜色,一个是英文字母,一个是16进制,两者颜色可以不同,按个人喜好修改。
这段代码比较特殊:
它对应的是图示中管理成员的风格,background-image:none表示不显示背景,box-shadow:none表示不显示边框阴影,text-shadow:none表示不显示文字阴影(个人理解)
如果想要更改此风格只需添加或删除相应代码即可
大功告成!

设置过程:
1.打开模板extra.less
2.加入以下代码:
代码:
/* 动态用户标识 */
.m-userBannerVariation(@color; @bg; @border: false) {
color: @color;
background-size: 2.5em 2.5em;
background-image: linear-gradient(-45deg, rgba(255, 255, 255, .35) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .35) 50%, rgba(255, 255, 255, .35) 75%, transparent 75%, transparent);
background-color: @bg;
border-color: xf-intensify(@bg, 10%);
& when (iscolor(@border)) {
border-color: @border;
}
}
.userBanner {
font-size: 70%;
font-weight: @xf-fontWeightNormal;
font-style: normal;
text-transform: uppercase;
font-weight: 500;
padding: 3px @xf-paddingMedium;
border: 1px solid transparent;
border-radius: @xf-borderRadiusSmall;
text-align: center;
display: inline-block;
text-shadow: 1px 0 1px #000, 0 1px 1px #000, -1px 0 1px #000, 0 -1px 1px #000;
animation: bg-animate 5s linear infinite;
strong {
font-weight: inherit;
}
&.userBanner--hidden {
background: none;
border: none;
background-image: none;
box-shadow: none;
text-shadow: none;
}
&.userBanner--staff {
.m-userBannerVariation(@xf-linkColor, @xf-contentHighlightBg, @xf-borderColorHighlight);
background-image: none;
box-shadow: none;
text-shadow: none;
}
&.userBanner--primary {
.m-userBannerVariation(white, #34495e);
}
&.userBanner--accent {
.m-userBannerVariation(white, #9a12b3);
}
&.userBanner--red {
.m-userBannerVariation(white, #d80000);
}
&.userBanner--green {
.m-userBannerVariation(white, #008000);
}
&.userBanner--olive {
.m-userBannerVariation(white, #808000);
}
&.userBanner--lightGreen {
.m-userBannerVariation(white, #a3c7a0);
}
&.userBanner--blue {
.m-userBannerVariation(white, #0008e3);
}
&.userBanner--royalBlue {
.m-userBannerVariation(white, #4169e1);
}
&.userBanner--skyBlue {
.m-userBannerVariation(white, #7cc3e0);
}
&.userBanner--gray {
.m-userBannerVariation(white, #808080);
}
&.userBanner--silver {
.m-userBannerVariation(white, #c0c0c0);
}
&.userBanner--yellow {
.m-userBannerVariation(white, #f7ca18);
}
&.userBanner--orange {
.m-userBannerVariation(white, #e87e04);
}
}
@keyframes bg-animate {
from {
background-position: 0 0;
}
to {
background-position: 5em 0;
}
}代码说明:
例如这段代码:
代码:
&.userBanner--primary {
.m-userBannerVariation(white, #34495e);
}&.userBanner--primary是用户标识风格的名称(我也不知道该叫什么,先就这么叫吧)。
找到这个名称只需要在浏览器点击键盘上的f12,然后在元素中一步一步找到它。最后照葫芦画瓢稍微动动脑筋改一下就行。
.m-userBannerVariation(white, #34495e);中,后面的white,#34495e表示这个用户标识风格的颜色,一个是英文字母,一个是16进制,两者颜色可以不同,按个人喜好修改。
这段代码比较特殊:
代码:
&.userBanner--staff {
.m-userBannerVariation(@xf-linkColor, @xf-contentHighlightBg, @xf-borderColorHighlight);
background-image: none;
box-shadow: none;
text-shadow: none;
}它对应的是图示中管理成员的风格,background-image:none表示不显示背景,box-shadow:none表示不显示边框阴影,text-shadow:none表示不显示文字阴影(个人理解)
如果想要更改此风格只需添加或删除相应代码即可
大功告成!
附件
最后编辑:


