小关
打酱油的路过~~
- UID
- 255
- 注册
- 2019/01/25
- 消息
- 489
- 解决方案
- 12
- 黄金
- 22,393G

进入后台-外观-模板列表
搜索extra.less该模板
将下列代码加入extra.less中:
CSS:
/* Navigation tab icons */
.p-navEl
{
[data-nav-id="home"]:before
{
font-family: FontAwesome;
content: "\f015";
padding-right: 5px;
}
[data-nav-id="forums"]:before
{
font-family: FontAwesome;
content: "\f0e6";
padding-right: 5px;
}
[data-nav-id="whatsNew"]:before
{
font-family: FontAwesome;
content: "\f0e7";
padding-right: 5px;
}
[data-nav-id="xfmg"]:before
{
font-family: FontAwesome;
content: "\f03e";
padding-right: 5px;
}
[data-nav-id="xfrm"]:before
{
font-family: FontAwesome;
content: "\f019";
padding-right: 5px;
}
[data-nav-id="members"]:before
{
font-family: FontAwesome;
content: "\f0c0";
padding-right: 5px;
}
}
/* Code for off-canvas (mobile) menu */
.offCanvasMenu--nav .offCanvasMenu-linkHolder
{
[data-nav-id="home"]:before
{
font-family: FontAwesome;
content: "\f015";
padding-right: 5px;
}
[data-nav-id="forums"]:before
{
font-family: FontAwesome;
content: "\f0e6";
padding-right: 5px;
}
[data-nav-id="whatsNew"]:before
{
font-family: FontAwesome;
content: "\f0e7";
padding-right: 5px;
}
[data-nav-id="xfmg"]:before
{
font-family: FontAwesome;
content: "\f03e";
padding-right: 5px;
}
[data-nav-id="xfrm"]:before
{
font-family: FontAwesome;
content: "\f019";
padding-right: 5px;
}
[data-nav-id="members"]:before
{
font-family: FontAwesome;
content: "\f0c0";
padding-right: 5px;
}
}
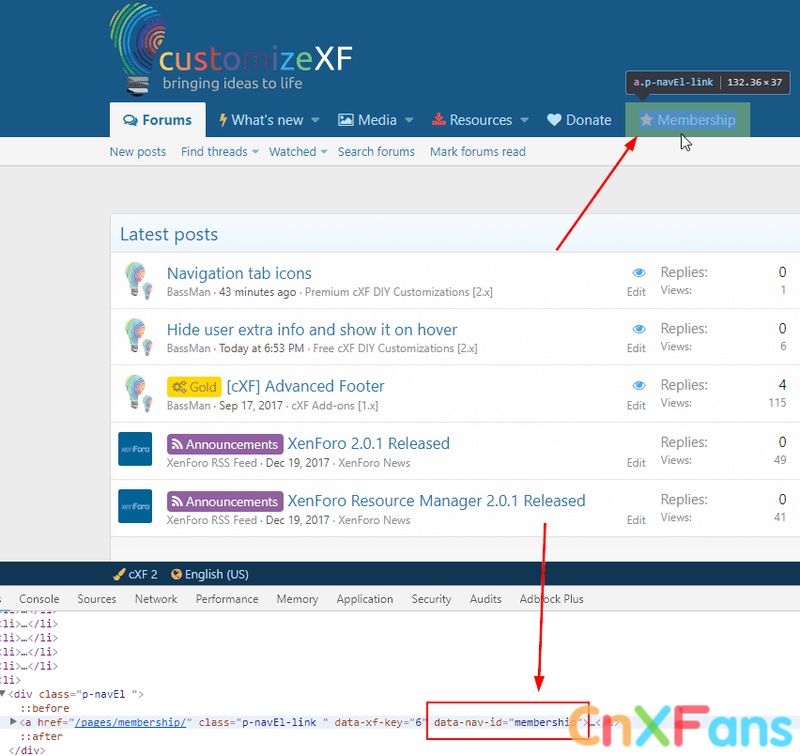
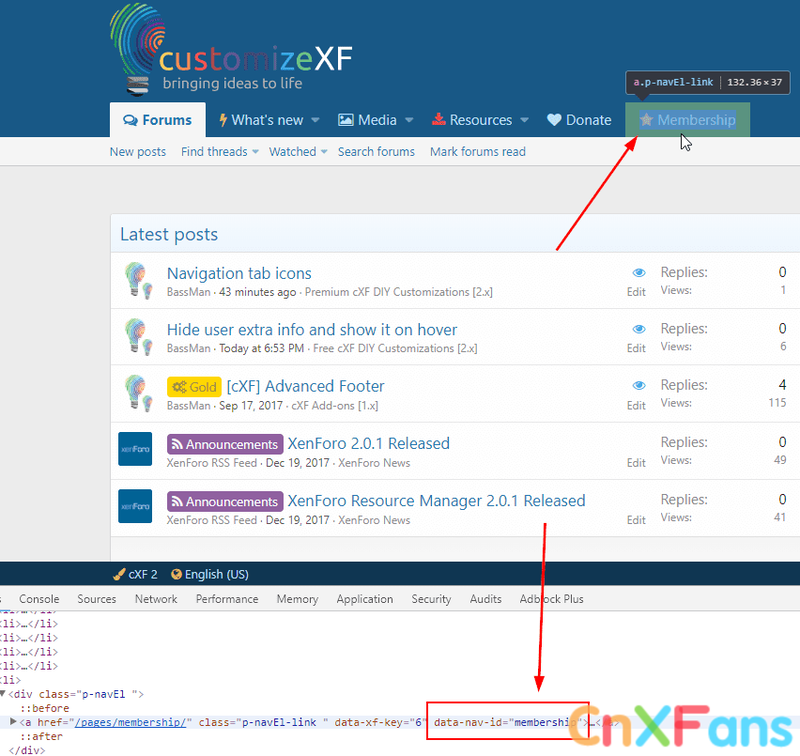
/**********/想给您添加的导航栏加入图标?
使用浏览器中的inspect元素(可能是F12键)并将鼠标悬停在标签上。有关详细信息,请参见下面的图像:


对于该选项卡,只需将此代码添加到您现有的代码中(例如,在上面的代码中的最后一个“}”符号之前):
代码:
[data-nav-id="membership"]:before
{
font-family: FontAwesome;
content: "\f005";
color: #E6BB5C;
padding-right: 5px;
}如何给该图标加上颜色??
下面是“论坛”选项卡的代码示例。将此代码添加到您的extra.less中,并进行编辑以满足您的需求:
CSS:
/* Selected tabs */
.p-navEl.is-selected
{
[data-nav-id="forums"]:before
{
font-family: FontAwesome;
content: "\f0e6";
padding-right: 5px;
color: #E6BB5C;
}
}
/* Selected tabs for off-canvas (mobile) menu */
.offCanvasMenu--nav .offCanvasMenu-linkHolder.is-selected
{
[data-nav-id="forums"]:before
{
font-family: FontAwesome;
content: "\f0e6";
padding-right: 5px;
color: #E6BB5C;
}
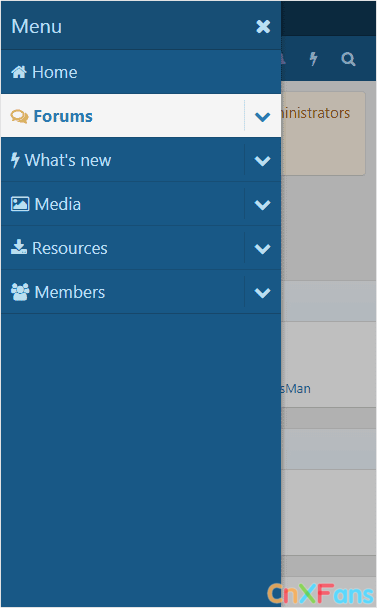
}效果图:

最后编辑: