小关
打酱油的路过~~
- UID
- 255
- 注册
- 2019/01/25
- 消息
- 487
- 反馈评分
- 1,444
- 黄金
- 22,632G
后台过滤查找模板 thread_list_macros Ctrl+F 查找代码
替换成如下代码:
添加css样式到 extra.less
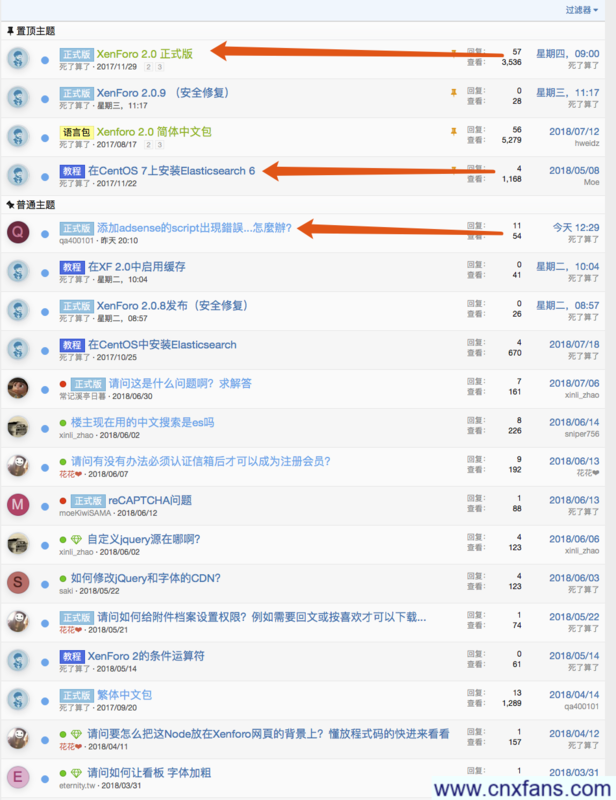
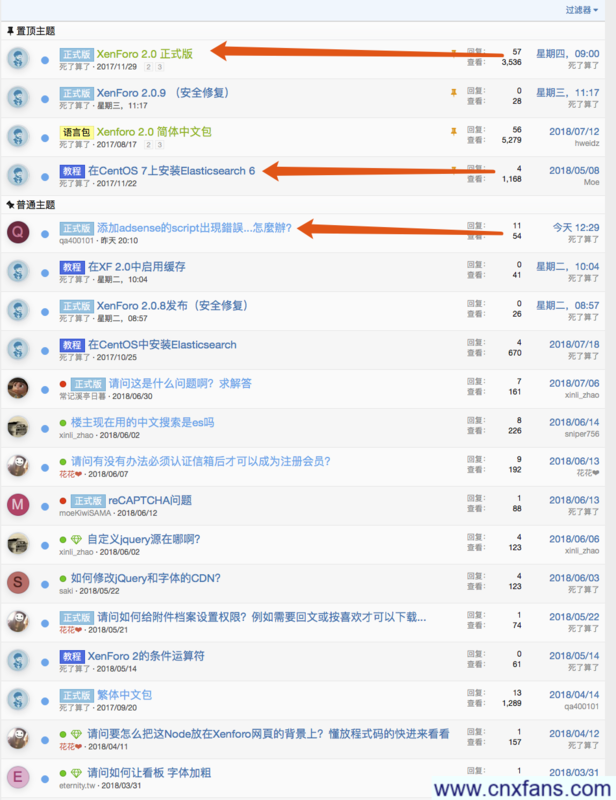
效果如下图:

PHP:
<a href="{{ link('threads' . (($thread.isUnread() AND !$forceRead) ? '/unread' : ''), $thread) }}" class="" data-tp-primary="on" data-xf-init="{{ $canPreview ? 'preview-tooltip' : '' }}" data-preview-url="{{ $canPreview ? link('threads/preview', $thread) : '' }}">{$thread.title}</a>替换成如下代码:
PHP:
<a href="{{ link('threads' . (($thread.isUnread() AND !$forceRead) ? '/unread' : ''), $thread) }}" class="" data-tp-primary="on" data-xf-init="{{ $canPreview ? 'preview-tooltip' : '' }}" data-preview-url="{{ $canPreview ? link('threads/preview', $thread) : '' }}">
<xf:if is="$thread.reply_count >= 0 AND $thread.reply_count < 5">
<span>
{$thread.title}
</span>
<xf:elseif is="$thread.reply_count >= 5 AND $thread.reply_count <= 50" />
<span class="blue-thread--title">
{$thread.title}
</span>
<xf:elseif is="$thread.reply_count > 50 && $thread.view_count > 1000" />
<span class="green-thread--title">
{$thread.title}
</span>
</xf:if>
</a>添加css样式到 extra.less
CSS:
.blue-thread--title {
color: #47a7eb;
}
.green-thread--title {
color: #7db702;
}效果如下图: