- UID
- 923
- 注册
- 2020/07/09
- 消息
- 72
- 反馈评分
- 10
- 黄金
- 1,905G
第一次发教程 dalao别喷哈
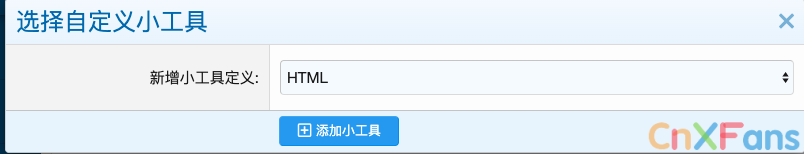
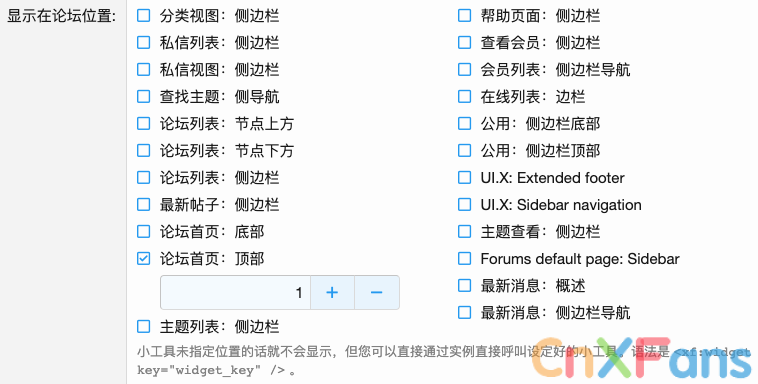
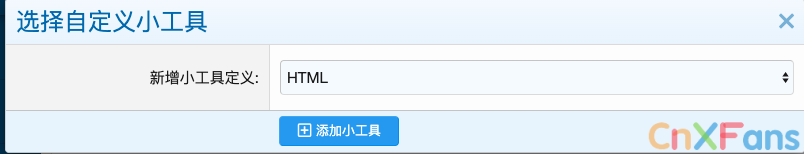
首先 新建一个头部小工具

随便给他定义个key
选择在首页顶部

部署我们经典的Layui
可以食用cdn:
(复制就好啦
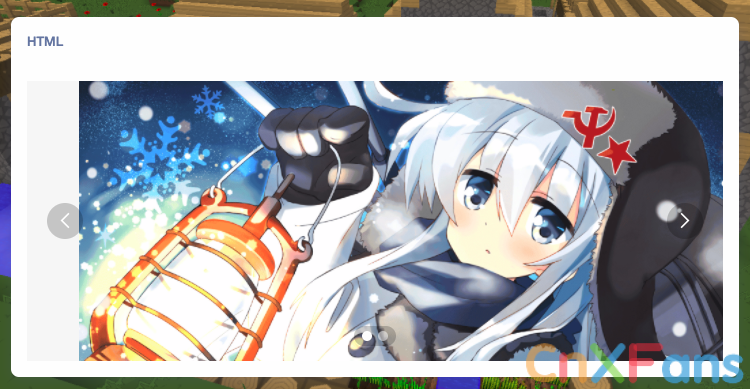
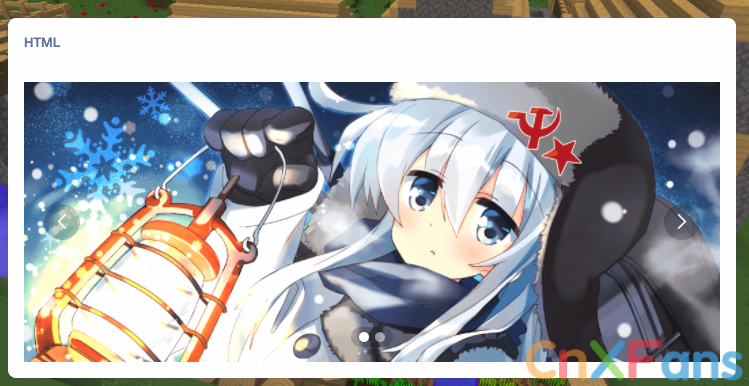
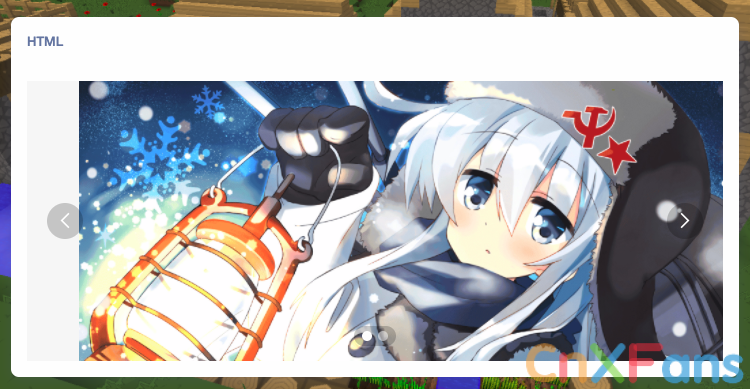
然后继续加入轮播框
<div>后面可以加html元素比如img等
然后 轮播框就完成啦


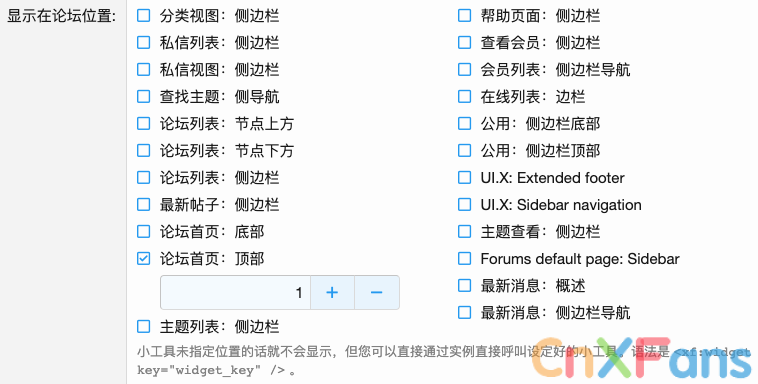
首先 新建一个头部小工具

随便给他定义个key
选择在首页顶部

部署我们经典的Layui
可以食用cdn:
layui cdn接入:
<link rel="stylesheet" type="text/css" href="https://www.layuicdn.com/layui/css/layui.css" />
<script src="https://www.layuicdn.com/layui/layui.js"></script>
<script type="text/javascript">
layui.use(['laydate', 'laypage', 'layer', 'table', 'carousel', 'upload', 'element'], function() {
var laydate = layui.laydate //日期
,laypage = layui.laypage //分页
,layer = layui.layer //弹层
,table = layui.table //表格
,carousel = layui.carousel //轮播
,upload = layui.upload //上传
,element = layui.element; //元素操作 等等...
});
</script>然后继续加入轮播框
HTML:
<div class="layui-carousel" id="lunbo">
<div carousel-item>
<div>轮播1</div>
<div>轮播2</div>
</div>
</div>
<script>
layui.use('carousel', function(){
var carousel = layui.carousel;
carousel.render({
elem: '#lunbo'
,width: '100%' //设置容器宽度
,arrow: 'always' //始终显示箭头
});
});
</script>然后 轮播框就完成啦