小关
打酱油的路过~~
- UID
- 255
- 注册
- 2019/01/25
- 消息
- 487
- 反馈评分
- 1,447
- 黄金
- 22,786G
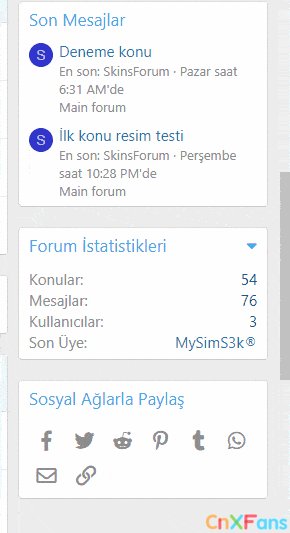
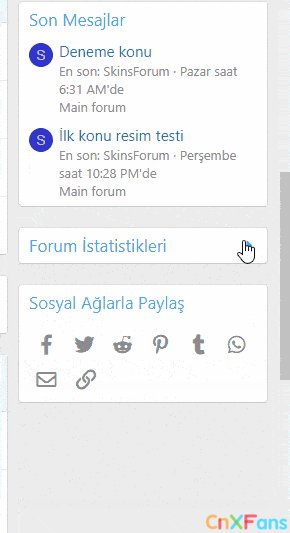
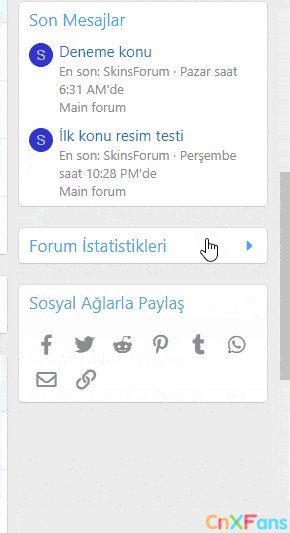
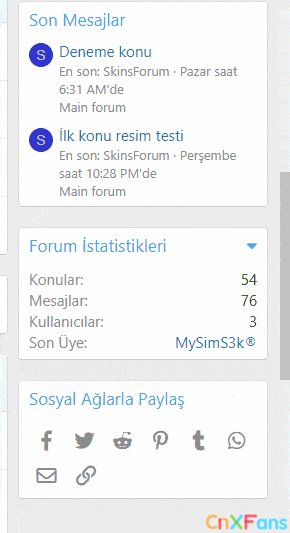
效果:

制作方法:
后台 >>外观和语言>>模板>>主题>>搜索widget_forum_statistics模板并打开,在其中找到以下代码:
将这串代码替换为以下内容:
紧接着找到以下代码:
将这串代码替换为以下内容:
收工!

制作方法:
后台 >>外观和语言>>模板>>主题>>搜索widget_forum_statistics模板并打开,在其中找到以下代码:
代码:
<h3 class="block-minorHeader">{$title}</h3>
PHP:
<h3 class="block-minorHeader">
<span class="collapseTrigger collapseTrigger--block" data-xf-click="toggle" data-target="< :up :next">
{$title}
</span>
</h3>
PHP:
<div class="block-body block-row">
PHP:
<div class="block-body block-row block-body--collapsible"
