死了算了
管理成员
- UID
- 1
- 注册
- 2017/07/28
- 消息
- 1,738
- 反馈评分
- 5,615
- 黄金
- 230,429G

css 样式
CSS:
.structItem--resource span.featured {
display: block;
width: 70px;
height: 70px;
position: absolute;
overflow: hidden;
opacity: .7;
transition: opacity 0.2s ease;
z-index: 999;
}
.structItem--resource:hover span.featured {
opacity: 1;
}
.structItem--resource span.featured::after {
content: '推荐';
background: #e68c17;
color: #fff4e5;
font-weight: normal;
font-style: normal;
width: 100px;
font-size: 13px;
line-height: 18px;
height: 18px;
text-align: center;
position: absolute;
top: 17px;
left: -25px;
pointer-events: none;
text-shadow: 1px 1px 1px #8f6c3f;
-webkit-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
transform: rotate(-45deg);
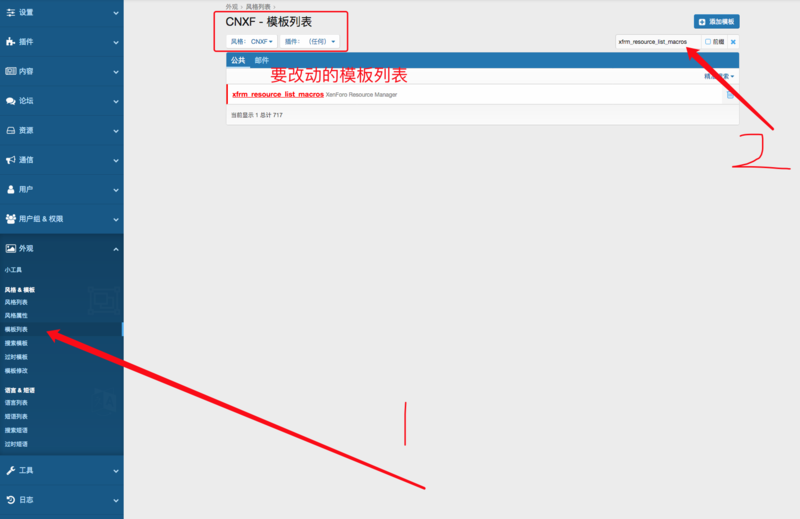
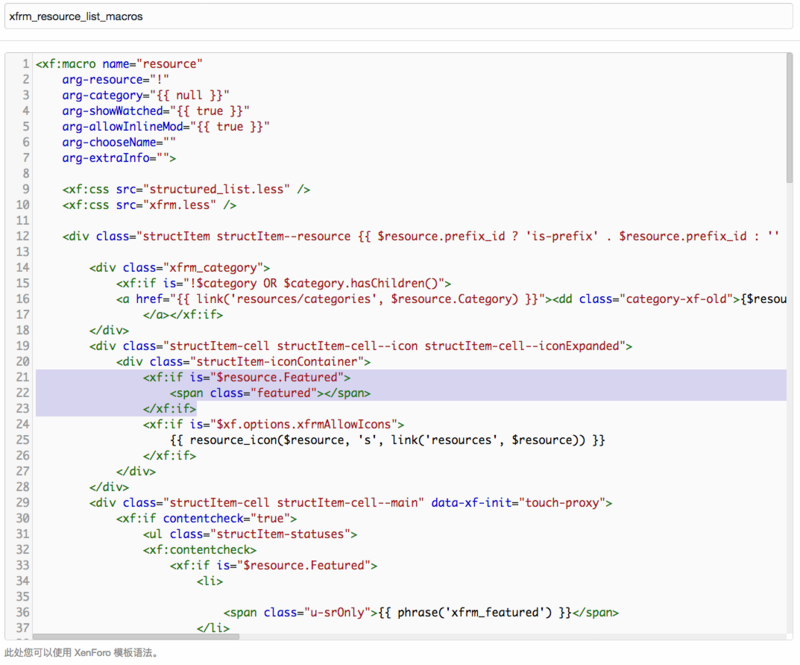
}添加xf语句到 xfrm_resource_list_macros
查找
代码:
<div class="structItem-iconContainer">
代码:
<xf:if is="$resource.Featured">
<span class="featured"></span>
</xf:if>