小关
打酱油的路过~~
- UID
- 255
- 注册
- 2019/01/25
- 消息
- 487
- 反馈评分
- 1,447
- 黄金
- 22,786G
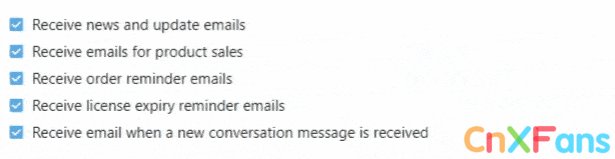
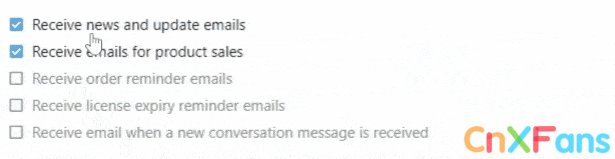
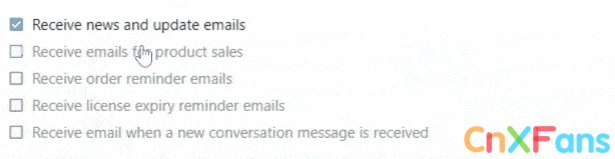
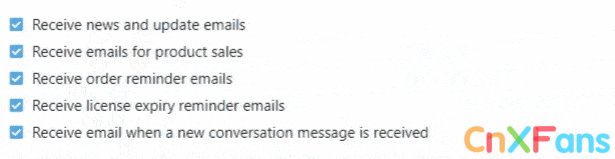
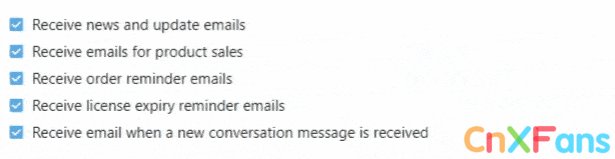
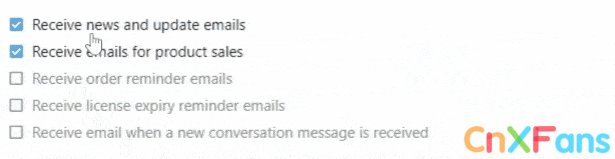
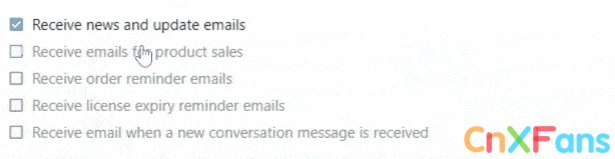
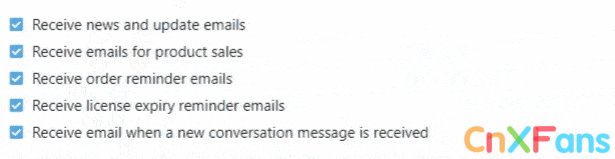
效果:

CSS代码
将下列代码放入你的extra.less中:
编辑值
如果需要,您只需要编辑以下几行,但是默认值应该可以很好地发挥作用:
@controlColors设置复选框图标的颜色(请注意,@ controlColor--hover也用于选中状态)。当选中或取消选中框时,@ controlLabelColors会影响标签文本。最后,您可以使用“粗体”使复选框变为实心,并更改光标指针。
一些注意事项
虽然此功能有所扩展以进行适合初学者的编辑,但您可以使用CSS知识对其进行优化。此外,由于将其放入了extra.less中,因此@control变量不会覆盖core_input.less中的变量-因此我们需要从该模板中复制一些代码:哨:。可以通过带有模板修改的插件来避免这种情况。对于少父选择器,我们使用input [type =“ checkbox]来声明简单的同级组合器。

CSS代码
将下列代码放入你的extra.less中:
Less:
/* 复选框样式修改 */
// Edit these values
@controlColor: @xf-textColorMuted;
@controlColor--hover: @xf-paletteColor3;
@controlLabelColor: @xf-textColorMuted;
@controlLabelColor--active: @xf-textColor;
@controlCheckedWeight: bold; // normal for outline, bold for solid
@cursor: pointer;
// From core_input.less
.formRow,
.inputGroup,
.inputChoices,
.block-footer,
.dataList-cell,
.message-cell--extra
{
.iconic,
&.dataList-cell--fa > a
{
> i
{
color: @controlColor;
}
&:hover > i
{
color: @controlColor--hover;
}
}
}
// Don't apply to off-canvas controls
.formRow .iconic > input[type=checkbox] {
+ i:before,
+ i:after {
transition: @xf-animationSpeed opacity;
}
+ i:after {
font-weight: @controlCheckedWeight;
}
~ * {
transition: @xf-animationSpeed color;
}
~ span.iconic-label {
color: @controlLabelColor;
}
&:checked ~ span.iconic-label {
color: @controlLabelColor--active;
}
&:checked + i {
color: @controlColor--hover;
}
}
// Change the cursor
.formRow,
.inputGroup,
.inputChoices,
.block-footer,
.dataList-cell,
.message-cell--extra,
.structItem-extraInfo
{
.iconic:hover {
cursor: @cursor;
}
}
// Change the cursor
.formRow,
.inputGroup,
.inputChoices,
.block-footer,
.dataList-cell,
.message-cell--extra,
.structItem-extraInfo
{
.iconic:hover {
cursor: @cursor;
}
}编辑值
如果需要,您只需要编辑以下几行,但是默认值应该可以很好地发挥作用:
Less:
@controlColor: @xf-textColorMuted;
@controlColor--hover: @xf-paletteColor3;
@controlLabelColor: @xf-textColorMuted;
@controlLabelColor--active: @xf-textColor;
@controlCheckedWeight: bold; // normal for outline, bold for solid
@cursor: pointer;一些注意事项
虽然此功能有所扩展以进行适合初学者的编辑,但您可以使用CSS知识对其进行优化。此外,由于将其放入了extra.less中,因此@control变量不会覆盖core_input.less中的变量-因此我们需要从该模板中复制一些代码:哨:。可以通过带有模板修改的插件来避免这种情况。对于少父选择器,我们使用input [type =“ checkbox]来声明简单的同级组合器。

