小关
打酱油的路过~~
- UID
- 255
- 注册
- 2019/01/25
- 消息
- 487
- 反馈评分
- 1,447
- 黄金
- 22,782G
你想在这样的侧边栏块标题中添加图标吗?

我们将帮助您,教您如何设置一个这样的图标!
您可以在下面找到最常见侧边栏的代码。
打开extra.less模板并添加以下代码:
是否要将图标添加到某个不同的侧边栏块?
使用此代码作为示例并稍微编辑它:
编辑您的小部件密钥并更改Font Awesome图标名称(您可以在此处找到它们)。也许你需要调整或删除填充权限。
那些HTML小部件呢?
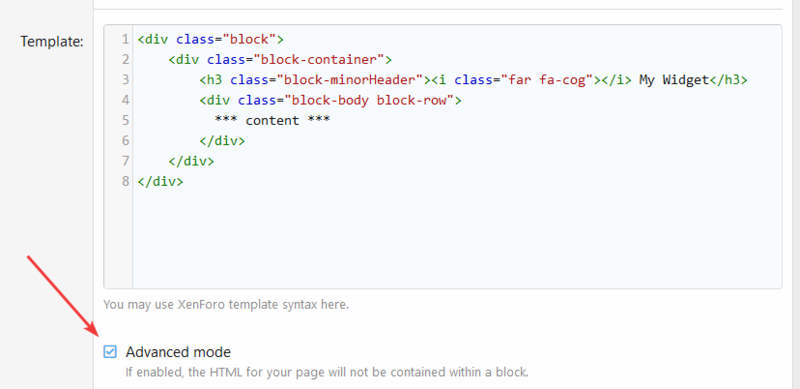
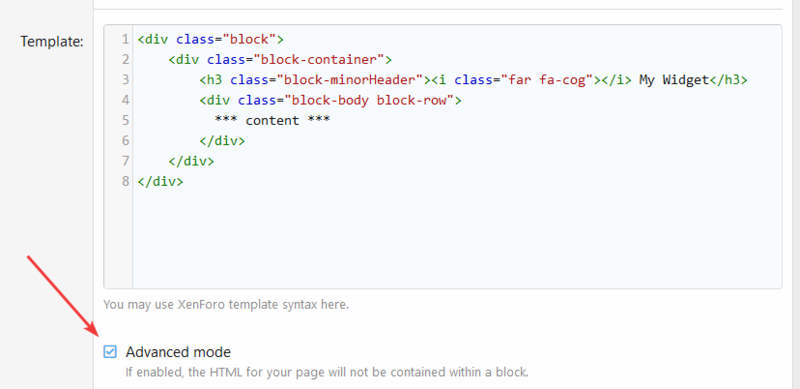
HTML小部件没有自己的ID或密钥,您可以轻松使用,因此我建议您将下面的代码粘贴到HTML小部件模板中,然后编辑红色的内容:
然后确保高级模式选项是打开的!

我们将帮助您,教您如何设置一个这样的图标!
您可以在下面找到最常见侧边栏的代码。
打开extra.less模板并添加以下代码:
Less:
[data-widget-section="staffMembers"] h3.block-minorHeader:before { /* Staff online */
display: inline-block;
padding-right: 5px;
.m-faBase();
.m-faContent(@fa-var-user-tie);
}
[data-widget-section="onlineNow"] h3.block-minorHeader:before { /* Members online */
display: inline-block;
padding-right: 5px;
.m-faBase();
.m-faContent(@fa-var-users);
}
[data-widget-key="forum_overview_new_posts"] h3.block-minorHeader:before { /* Latest posts */
display: inline-block;
padding-right: 5px;
.m-faBase();
.m-faContent(@fa-var-comments);
}
[data-widget-key="xfrm_forum_overview_new_resources"] h3.block-minorHeader:before { /* Latest resources */
display: inline-block;
.m-faBase();
.m-faContent(@fa-var-download);
}
[data-widget-key="forum_overview_forum_statistics"] h3.block-minorHeader:before { /* Forum statistics */
display: inline-block;
padding-right: 5px;
.m-faBase();
.m-faContent(@fa-var-chart-bar);
}
[data-widget-key="xfmg_media_slider"] h3.block-minorHeader:before { /* Random media */
display: inline-block;
padding-right: 5px;
.m-faBase();
.m-faContent(@fa-var-image);
}
[data-widget-key="forum_overview_share_page"] h3.block-minorHeader:before { /* Share this page */
display: inline-block;
padding-right: 5px;
.m-faBase();
.m-faContent(@fa-var-share-alt);
}使用此代码作为示例并稍微编辑它:
丰富的(BB 代码):
[data-widget-key="your_widget_key"] h3.block-minorHeader:before {
display: inline-block;
padding-right: 5px;
.m-faBase();
.m-faContent(@fa-var-FAiconName);
}那些HTML小部件呢?
HTML小部件没有自己的ID或密钥,您可以轻松使用,因此我建议您将下面的代码粘贴到HTML小部件模板中,然后编辑红色的内容:
丰富的(BB 代码):
<div class="block">
<div class="block-container">
<h3 class="block-minorHeader"><i class="far fa-cog"></i> My Widget</h3>
<div class="block-body block-row">
*** content ***
</div>
</div>
</div>